Selenium简介
自动化测试框架,最开始是用来做Web自动化测试的,测试网站系统开发。
Selenium 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),[Mozilla Firefox](https://baike.baidu.com/item/Mozilla Firefox/3504923),Safari,Google Chrome,Opera等。这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用户需求。支持自动录制动作和自动生成 .Net、Java、Perl等不同语言的测试脚本。
Selenium 2.0适用于以下浏览器:
- Google Chrome
- Internet Explorer 7, 8, 9, 10, 11
- Firefox
- Safari
- Opera
- HtmlUnit
- phantomjs
- Android
- iOS
安装
pip install selenium安装驱动程序
Selenium需要驱动程序才能与所选浏览器交互
Selenium 只是一个 中间 API interface 而已
搜索Python selenium API -> WebDriver -> chromedriver
from selenium import webdriver
from scrapy.selector import Selector
# 实例化 webdriver 包 -> Chrome 模块 -> WebDriver 类,输入 executable_path (可执行路径)参数
browser = webdriver.Chrome(executable_path='E:/Template/chromedriver.exe')
# 调用 get 方法,传入url,启动 chromedriver.exe
browser.get('https://item.jd.com/68540038032.html')
"""
selenium 自带元素选择器
不建议使用,因为 selenium 是纯 Python 编写的。
运行速度是赶不上 scrapy.selector的,
因为selector 是用 lxml 库完成的,lxml是C语言编写的
但是,在某些时候,我们还是需要用到自带的 selector
比如,我们通过 id 获取到某个 button 后,对它进行点击操控
页面元素提取,还是使用 scrapy.selector
"""
# browser.find_element_by_css_selector()
# 打印运行JS之后的网页源
# print(browser.page_source)
# 传入 page_source 至 text 参数,并实例化
t_selector = Selector(text=browser.page_source)
# 调用实例化对象中的 css 方法
print(t_selector.css('.p-price span[class="price J-p-68540038032"]::text').extract())
print(t_selector.css('.pricing #page_origin_price::text').extract())
# 关闭 WebDriver
browser.quit()简单实例:
from selenium import webdriver
from scrapy.selector import Selector
browser = webdriver.Chrome(executable_path='E:/Template/chromedriver.exe')
browser.get('https://www.zhihu.com/signin?next=%2F')
# 若 css 某种写法无法找到元素,则换一种写法
browser.find_element_by_css_selector('.SignFlow-tabs div:nth-child(2)').click() # 找到密码登录按钮,并进行点击
browser.find_element_by_css_selector('.SignFlow-account input[name="username"]').send_keys('17688718015') # 找到账号输入框,并输入密码
browser.find_element_by_css_selector('.SignFlow-password input[name="password"]').send_keys('tanling.') # 找到密码输入框,并输入密码
browser.find_element_by_css_selector('form[class="SignFlow Login-content"] button[type="submit"]').click() # 找人登录按钮,并进行点击登录失败:
因为服务器识别到了 Driver 客户端
服务器返回:error: {code: 10001, message: “10001:请求参数异常,请升级客户端后重试”}
解决办法:
不是因为 header 中的参数,而是 chromedriver 中有一些 js 变量
变量中包含 chromedriver 的关键词。
1. 启动 chrome
2. CMD 进入 chrome.exe 目录下
3. 指定端口,启动调试端口,输入命令:chrome.exe --remote-debugging-port=9222
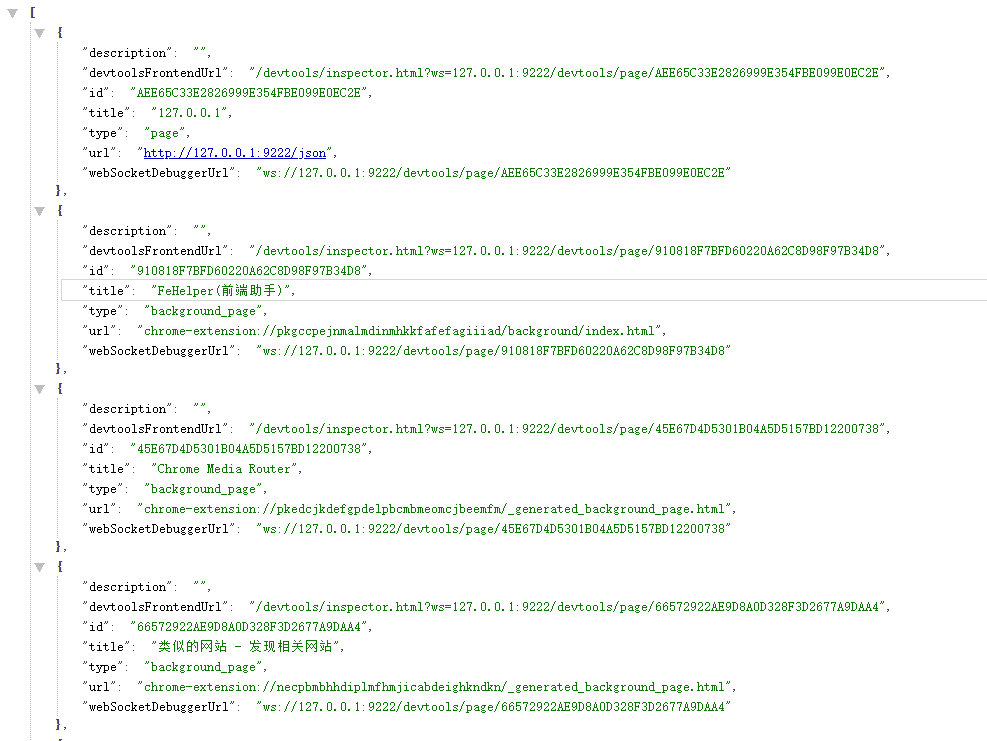
4. 访问:127.0.0.1:9222/json 确保chromedriver 实例已关闭完毕
避免追加输入信息
# 调用按键代码集类,中CONTROL的值,加上 a 键,进行全选输入栏信息,进行覆盖
# 传入键值元素参数至 send_keys 方法中
browser.find_element_by_css_selector('').send_keys(Keys.CONTROL + 'a')
browser.find_element_by_css_selector('').send_keys('17688718015')mouse(鼠标模拟点击库)
- 避免 selenium 中 click 方法偶尔失效
- 使用 pip 进行安装
- 引入 mouse 库中 move,click 方法
- 传入x,y 轴参数,在调用 click 方法点击
from mouse ifrom mouse import move, clickmport move, click
time.sleep(3)
move(950, 675)
click()获取 browser 里面的 cookie
COOKIES_ENABLED(启用 cookie)
从上个 Request 返回数据中 获取 Cookie 自动在下个 Request 中*携带***
COOKIES_ENABLED = TrueUSER_AGENT(用户代理)
后续所有请求,都会携带这个 header 参数
USER_AGENT = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36'DOWNLOADER_MIDDLEWARES(下载器中间件)
DOWNLOADER_MIDDLEWARES = { # 'ArticleSpider.middlewares.ArticlespiderDownloaderMiddleware': 543, 'scrapy.downloadermiddlewares.useragent.UserAgentMiddleware': 2 }
Chrome旧版本,WebDriver 启动 Chrome 失败
selenium.common.exceptions.WebDriverException: Message: unknown error: cannot find Chrome binarySelenium环境搭建的问题引起最多的是No browser is open,这种报错导致浏览器无法打开;问题的原因主要是2点
1.浏览器安装默认路径
2.浏览器匹配的驱动没有放在正确的环境变量目录位置(可以代码指定驱动路径)
3.浏览器版本与对应的驱动版本匹配
解决办法:
from selenium import webdriver
options = webdriver.ChromeOptions() # 实例化 ChromeOptions 类
options.binary_location = "chrome.exe PATH" # 传入 chrome.exe 文件路径
browser = webdriver.Chrome(chrome_options=options) # 传入实例化对象 -> 关键字参数 chrome_options


